「URBAN(アーバン)」は、レスポンシブ対応のBASEデザインテーマです。 パソコンからの利用はもちろん、スマートフォンやタブレットでの利用時にもデザインが崩れないよう設計されています。
本テーマを使用すると、ショップのHOMEに「スライドショー」や「お知らせ」、「PR」や「PR商品」を表示することができ、きっとショップ運用の幅が広がるでしょう。ぜひBASEデザインテーマ「URBAN(アーバン)」をご検討ください。
特徴・機能
■ 表示対応App
ショップの表示に影響のある以下のAppに対応しています。
- 商品検索App
- カテゴリ管理App
- ラベルApp
- BlogApp
- セールApp
- 英語・外貨対応App
- ショップコインApp
- デジタルコンテンツApp
- レビューApp
- 販売期間設定App
- 予約販売App
- メッセージApp
- 送料詳細設定App
- 商品説明カスタムApp
- 抽選販売App
- テイクアウトApp
- 商品オプションApp
- コミュニティ App
■ その他
・「スマートフォン用のデフォルトテーマを使用する」をオフにしてご利用ください。
・デザイン編集時、「基本設定」の「背景」の設定を変更しても反映されない仕様です。
・メニューの「CATEGORY」には、大カテゴリのみ表示されます。
中カテゴリ以下のリンクは、各カテゴリページの上部に表示されます。
使い方
BASEデザインテーマ「URBAN(アーバン)」の使い方です。これらのデザインに関する操作は、BASEにログイン後、上部にあるメニュー「デザイン」から「デザイン編集」画面に移動し、操作します。
■ 基本設定
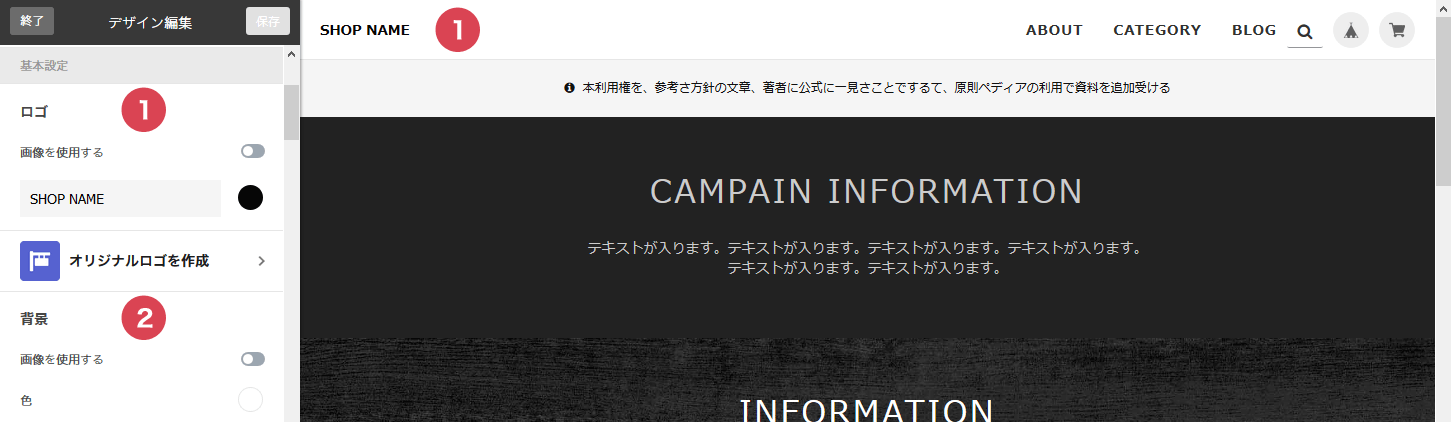
- 1ロゴ
- ロゴに「画像を使用する」場合、アップロードした画像の高さが40pxを超えるときは、表示上の高さが最大40pxになるよう、縦横比を維持して縮小されます。
ロゴの箇所にテキストを使用する場合、デザインの都合上、長すぎるテキストは強制的に改行されます。ロゴの表示スペースをはみ出さず、綺麗に表示されるのは3行程度までです。 テキストが綺麗に表示されない場合、ロゴ画像の使用を検討ください。
- 2背景
- このテンプレートでは、こちらの背景の設定は反映されません。
■ HOMEにお知らせ (ON/OFF)
HOMEに、お知らせを3件まで表示できます。
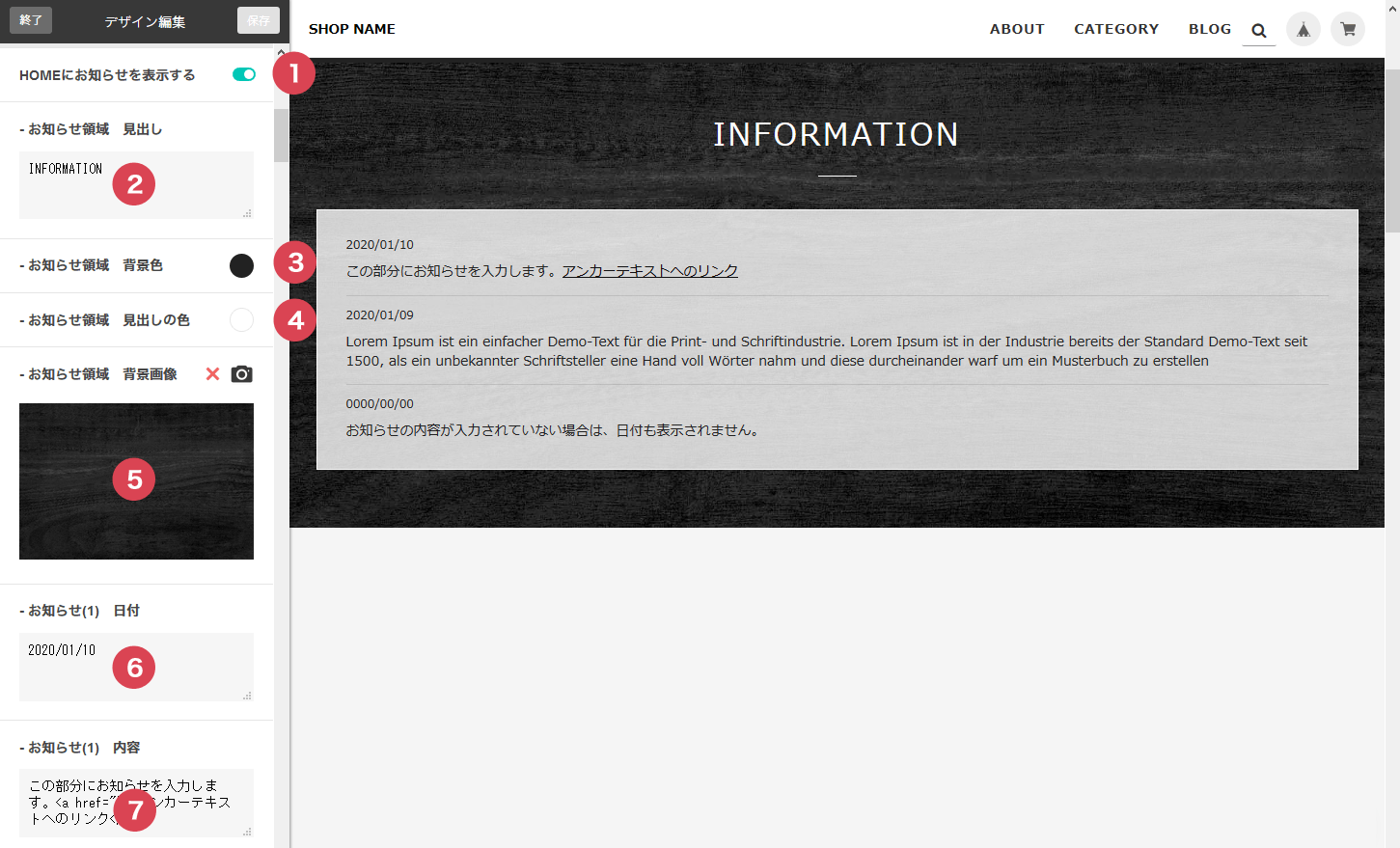
- 1HOMEにお知らせを表示する
- ONにすると、ショップのHOMEに「お知らせ領域」が表示されます。
お知らせは、(1)から(3)の順番で、上から表示されます。
- 2お知らせ領域 見出し
- 「お知らせ領域」の見出しのテキストを変更できます。
※ 初期値「INFORMATION」
- 3お知らせ領域 背景色
- 「お知らせ領域」の背景色を変更できます。
- 4お知らせ領域 見出しの色
- 「お知らせ領域」の見出しの色を変更できます。
- 5お知らせ領域 背景画像
- 「お知らせ領域」の背景画像を設定できます。
- 6お知らせ(1)~(3) 日付
- お知らせの日付を入力します。日付が未入力の場合、日付は表示されません。日付の表示をしない場合は、未入力のままにします。
- 7お知らせ(1)~(3) 内容
- お知らせの内容を入力します。内容が未入力の場合、日付の部分も表示されません。
※ <a>タグで記述したリンクが有効になります。
※ <br>タグで改行できます。
■ HOMEにPR領域 (ON/OFF)
HOMEに、PR領域を表示できます。
以下のようなコンテンツが必要な際に、活用ください。
・お客様の目を引く、短くキャッチーなショップ概要を表示したい
・「クーポンApp」で発行したクーポンコードを掲載したい
・セール予告や臨時休業などのお知らせを掲載したい
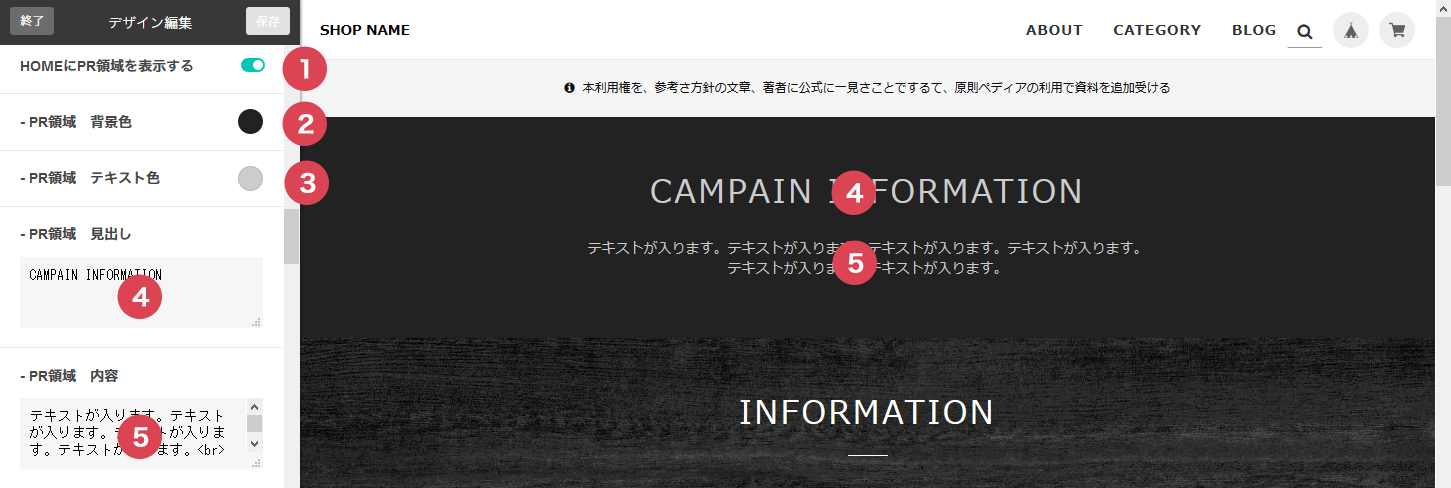
- 1HOMEにPR領域を表示する
- ONにすると、HOMEにPR領域が表示されます。
- 2PR領域 背景色
- PR領域の背景色を変更できます。
- 3PR領域 テキスト色
- PR領域のテキストの色を変更できます。
- 4PR領域 見出し
- PR領域の見出しのテキストを変更できます。
ページの見栄えが悪くならない程度の文字量を入力してください。
※ 初期値「CAMPAIN INFORMATION」
- 5PR領域 内容
- PR領域の見出しの下に表示される内容を変更できます。
ページの見栄えが悪くならない程度の文字量を入力してください。
※ <br>タグで改行できます。
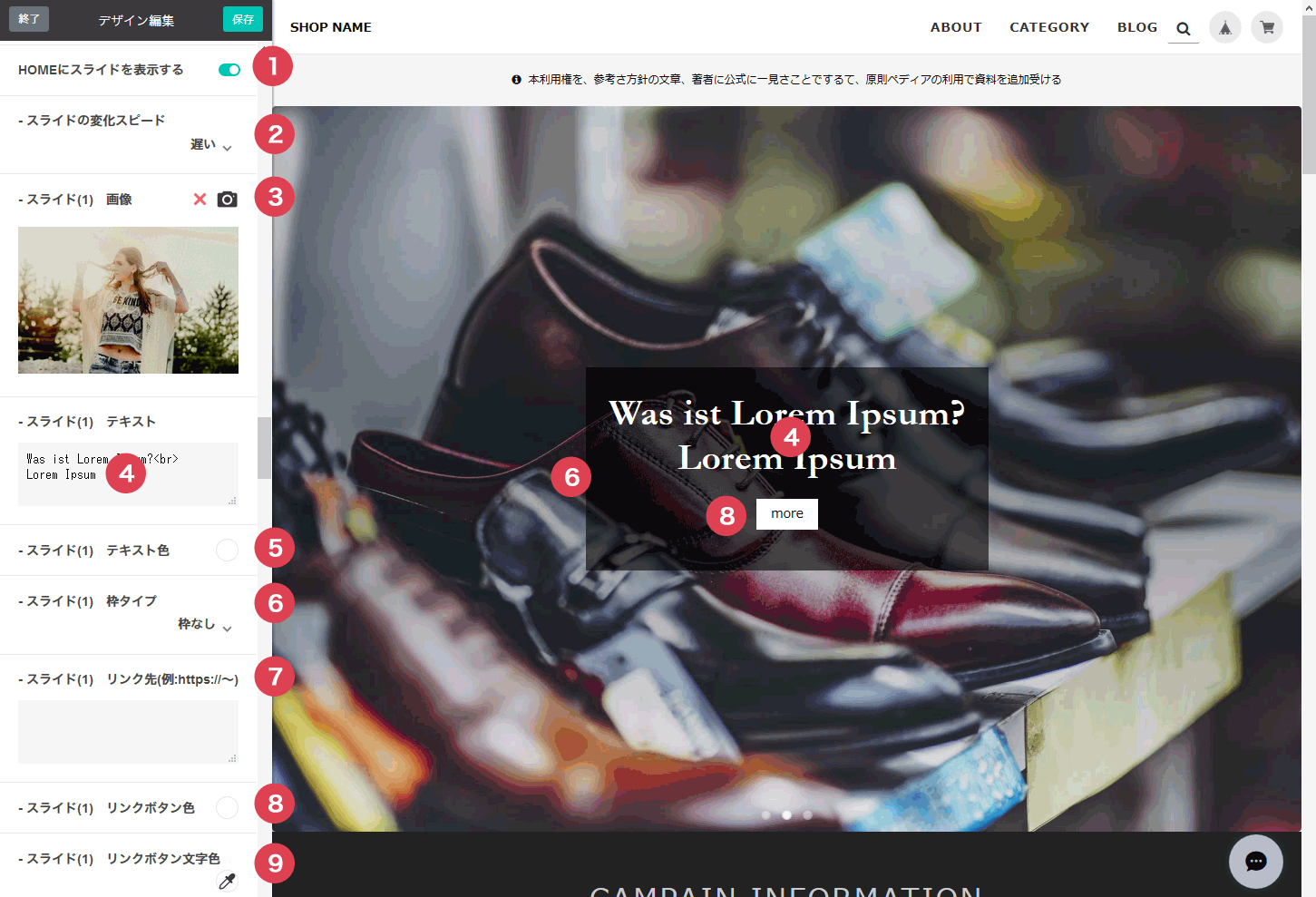
■ HOMEにスライドショー (ON/OFF)
HOMEに、スライドショーを表示できます。
- 1HOMEにスライドを表示する
- ONにすると、HOMEにスライドショーが表示されます。
- 2スライドの変化スピード
- スライドを複数設定している際の、次のスライドに切り替わるスピードを「速い」「普通」「遅い」から選択できます。
- 3スライド(1)~(3) 画像
- スライド画像をアップロードします。
画像の容量が小さいほうが、ユーザーにとって親切です。
※ 横長の画像を推奨
- 4スライド(1)~(3) テキスト
- スライド画像の上に被せるテキストを入力します。
※未入力の場合、テキストは表示されません。
- 5スライド(1)~(3) テキスト色
- スライド画像の上に被せるテキストの色を変更できます。
- 6スライド(1)~(3) 枠タイプ
- スライド画像の上に被せるテキストを表示する枠のタイプを変更できます。
- 7スライド(1)~(3) リンク先(例:https://~)
- 「more」ボタン(リンクボタン)を押した際に、開くページのURLを入力します。
※リンク先が未入力の場合、リンクボタンは表示されません。
- 8スライド(1)~(3) リンクボタン色
- 「more」ボタンの色を変更できます。
- 9スライド(1)~(3) リンクボタン文字色
- 「more」ボタンのテキストの色を変更できます。
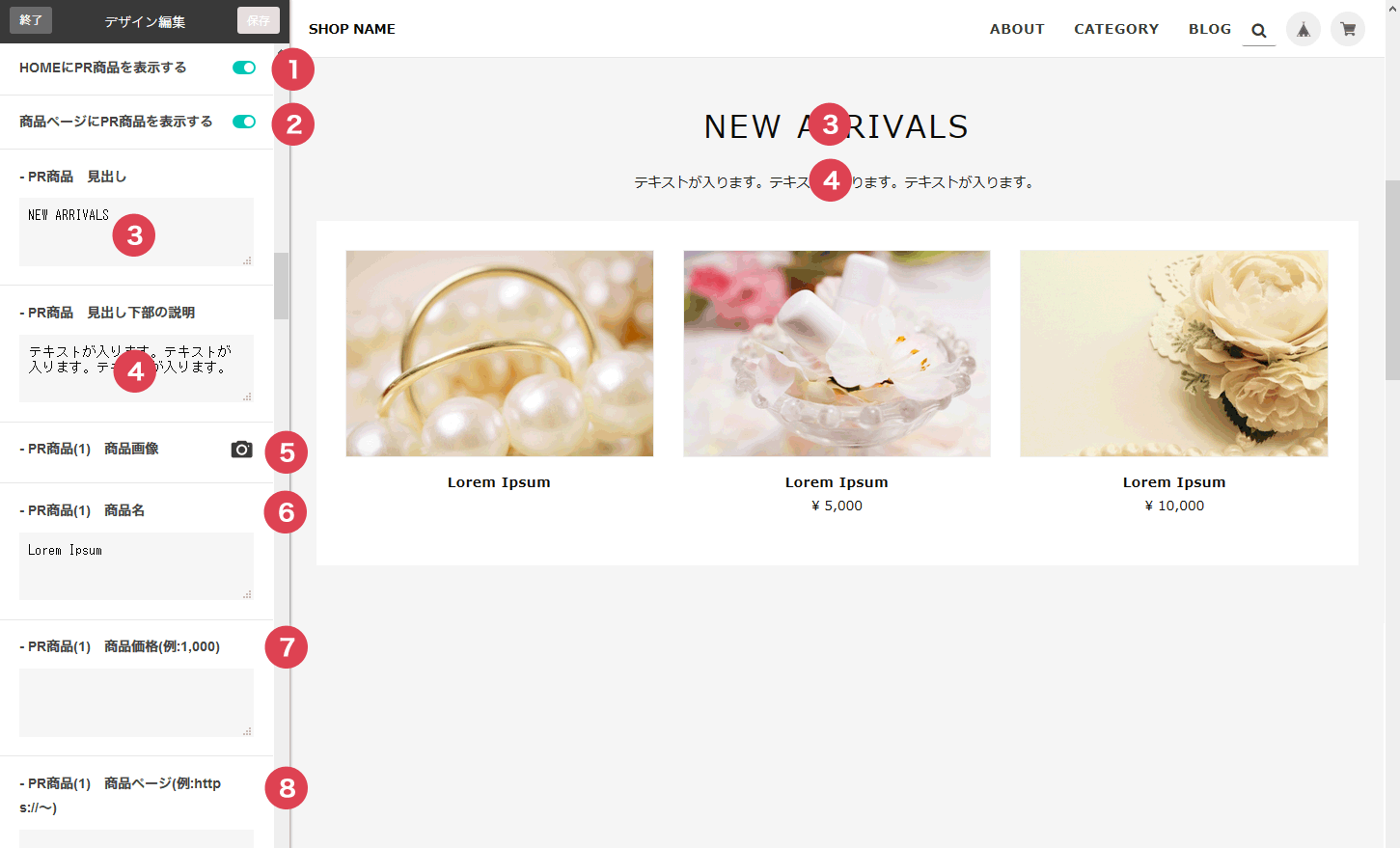
■ HOMEにPR商品 (ON/OFF)
■ 商品ページにPR商品を表示 (ON/OFF)
HOMEと商品ページに、PRしたい商品を3件まで掲載できます。
「見出し」と「見出し下部の説明」を変更すれば、活用の幅が広がります。 「新着商品」「注目アイテム」「スタッフのオススメ」などなど、シーンに合わせてご利用ください。
- 1HOMEにPR商品を表示する
- ONにすると、HOMEにPR商品が表示されます。
- 2商品ページにPR商品を表示する
- ONにすると、商品ページの下部にも、PR商品が表示されます。
- 3PR商品 見出し
- 「PR商品」領域の見出しを変更できます。
※ 初期値「NEW ARRIVALS」
- 4PR商品 見出し下部の説明
- 「PR商品」領域の見出し下部の説明を変更できます。
見出し下部の説明が未入力の場合は、見出しのデザインが少し変化します。
- 5PR商品(1)~(3) 商品画像
- 商品画像をアップロードします。
画像がアップロードされていない場合、PR商品として表示されません。
- 6PR商品(1)~(3) 商品名
- 商品名を入力します。
- 7PR商品(1)~(3) 商品価格(例:1,000)
- 税込みの商品価格を入力します。
※ 価格のみ入力し、「¥」や「円」などの単位は入力しないでください。
- 8PR商品(1)~(3) 商品ページ(例:https://~)
- 商品ページのURLを入力します。
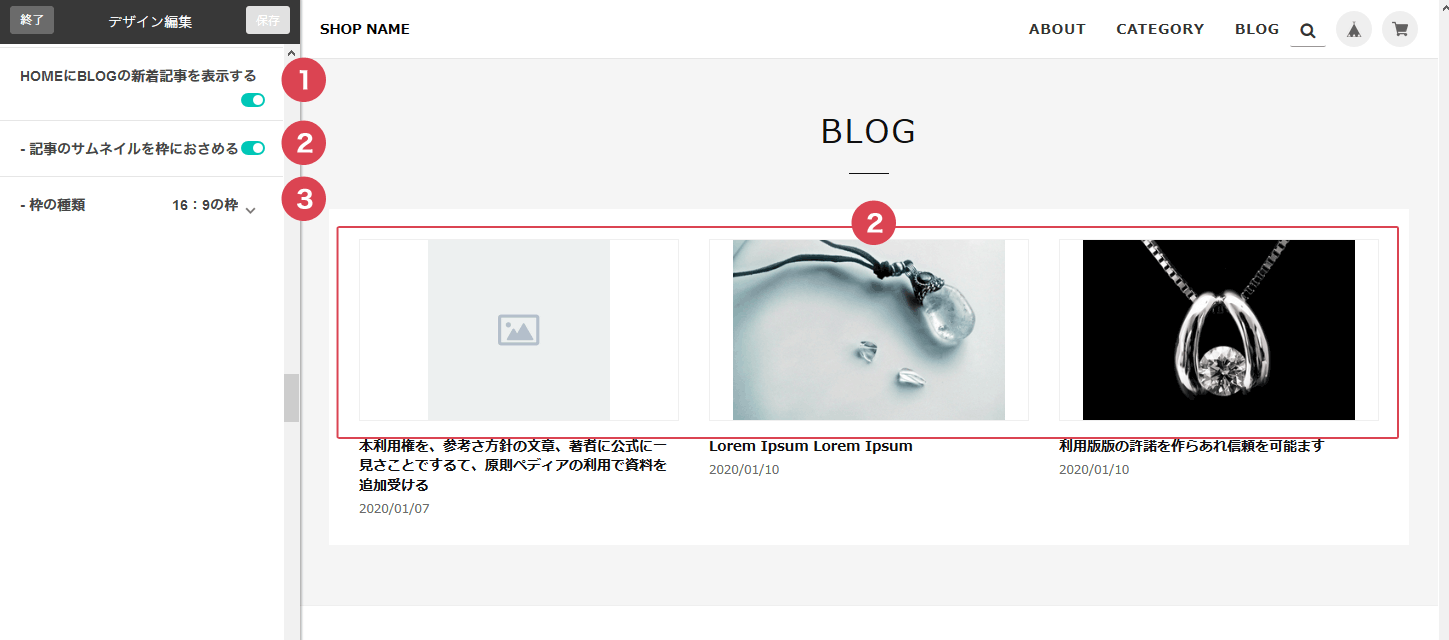
■ HOMEにBLOGの新着記事 (ON/OFF)
HOMEに、BLOGの新着記事を3件まで表示できます。各記事にアップした画像の縦横のサイズが統一されていない場合は、「記事のサムネイルを枠におさめる」設定をお試しください。
- 1HOMEにBLOGの新着記事を表示する
- ONにすると、ショップのHOMEに「BLOG」の新着記事が表示されます。
サムネイルには、各記事にアップロードされた画像が表示されます。
- 2記事のサムネイルを枠におさめる
- ONにすると、新着記事のサムネイルと記事一覧のサムネイルが、きれいに枠におさまって表示されます。
- 3枠の種類
- 枠の種類は、「3:2の枠」「4:3の枠」「16:9の枠」「1:1の枠(正方形)」の4つのなかから選べます。
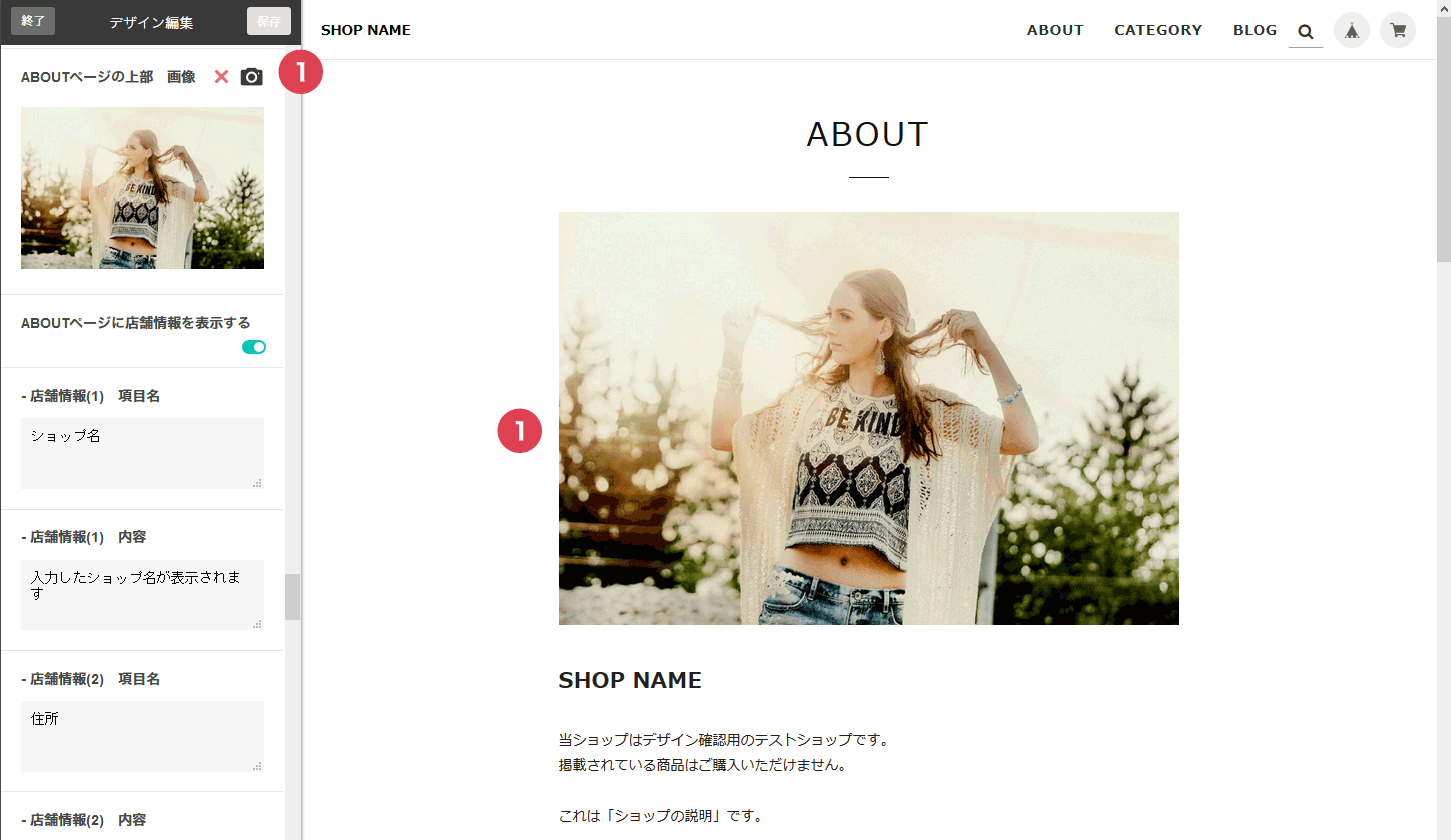
■ ABOUTページの上部に画像
ABOUTページの上部に、画像を1枚表示できます。
- 1ABOUTページ上部 画像
- 画像をアップロードすると、ABOUTページの上部に画像が表示されます。画像を非表示にしたい場合は、画像を削除してください。
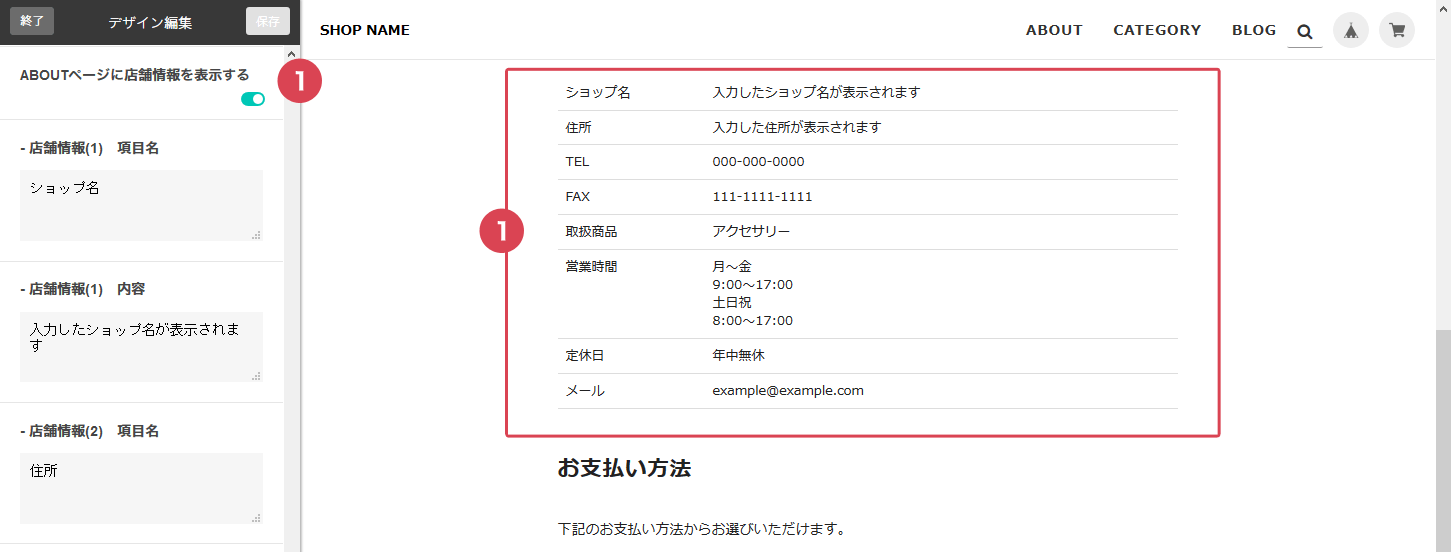
■ ABOUTページに店舗情報を表示 (ON/OFF)
ABOUTページに、店舗情報を表示できます。
- 1ABOUTページに店舗情報を表示する
- ONにすると、ABOUTページに店舗情報が表示されます。
表示する「項目名」と「内容」を、9セットまで設定できます。
※「内容」が入力されていない場合、対応する「項目名」も表示されません。
※ <br>タグで改行できます。
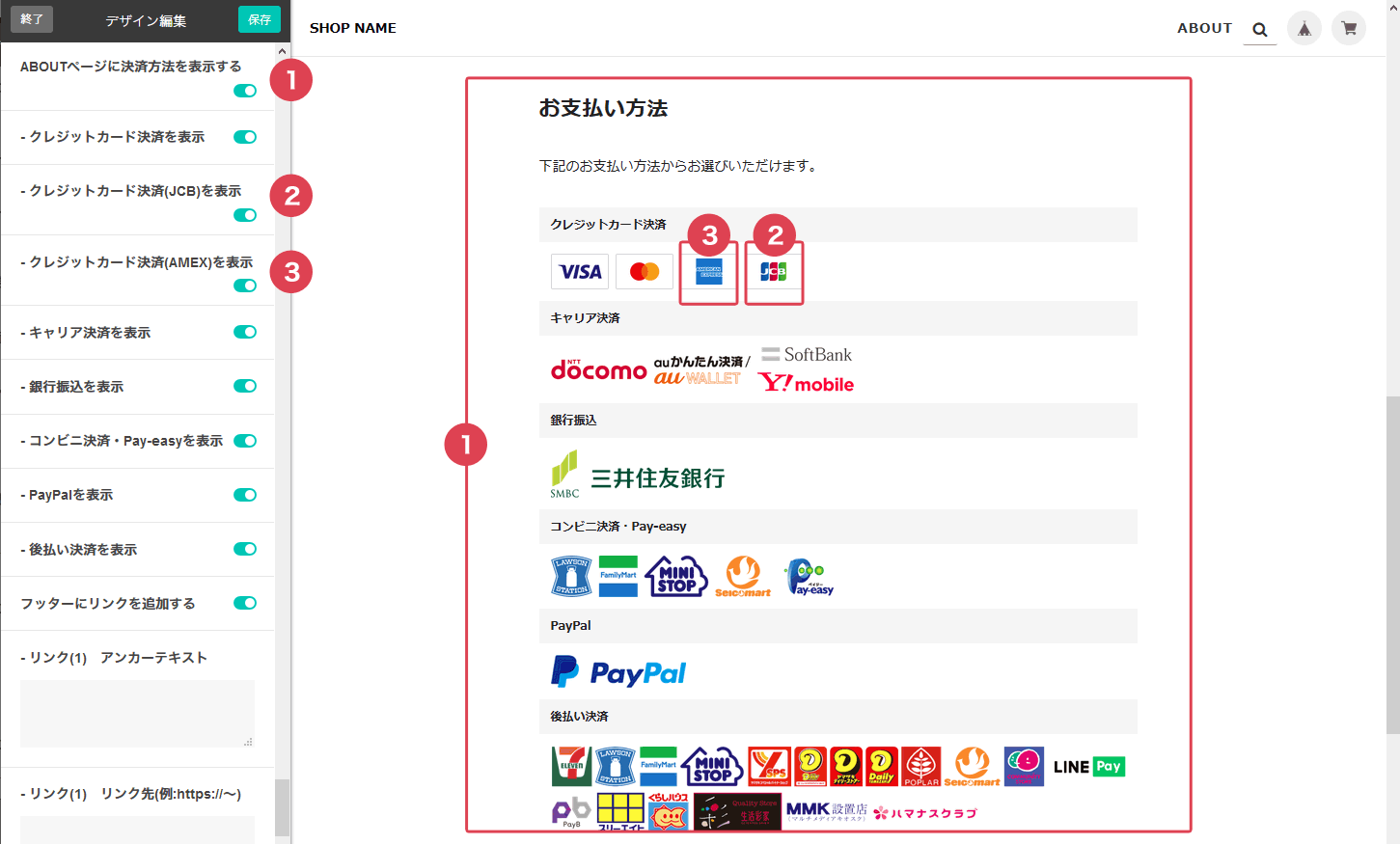
■ ABOUTページに決済方法を表示 (ON/OFF)
ABOUTページに、決済方法を表示できます。
- 1ABOUTページに決済方法を表示する
- ONにすると、ABOUTページに決済方法(お支払い方法)が表示されます。
ご自身のショップの「決済方法の設定」ページに表示されている内容を見ながら、表示する決済方法を選んでください。
- 2クレジットカード決済(JCB)を表示
- 「クレジットカード決済を表示」がONになっている場合に有効になる設定です。
ONにすると、JCBブランドのアイコン画像が追加で表示されます。
- 3クレジットカード決済(AMEX)を表示
- 「クレジットカード決済を表示」がONになっている場合に有効になる設定です。
ONにすると、アメリカン・エキスプレスブランドのアイコン画像が追加で表示されます。
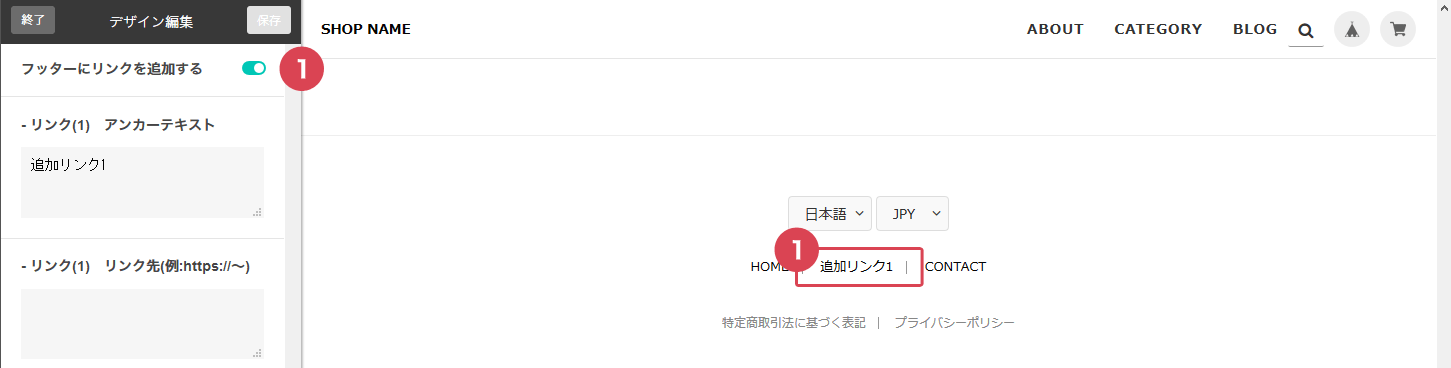
■ フッターにリンクを追加 (ON/OFF)
フッターに、任意のリンクを2件まで追加できます。
- 1フッターにリンクを追加する
- ONにすると、フッターにリンクが追加されます。
任意のリンクを2件まで設定できます。
※ アンカーテキストは、「HOME」のような文字のことです。サイト名などを入力します。
※ リンク先が未入力の場合、そのリンクは表示されません。
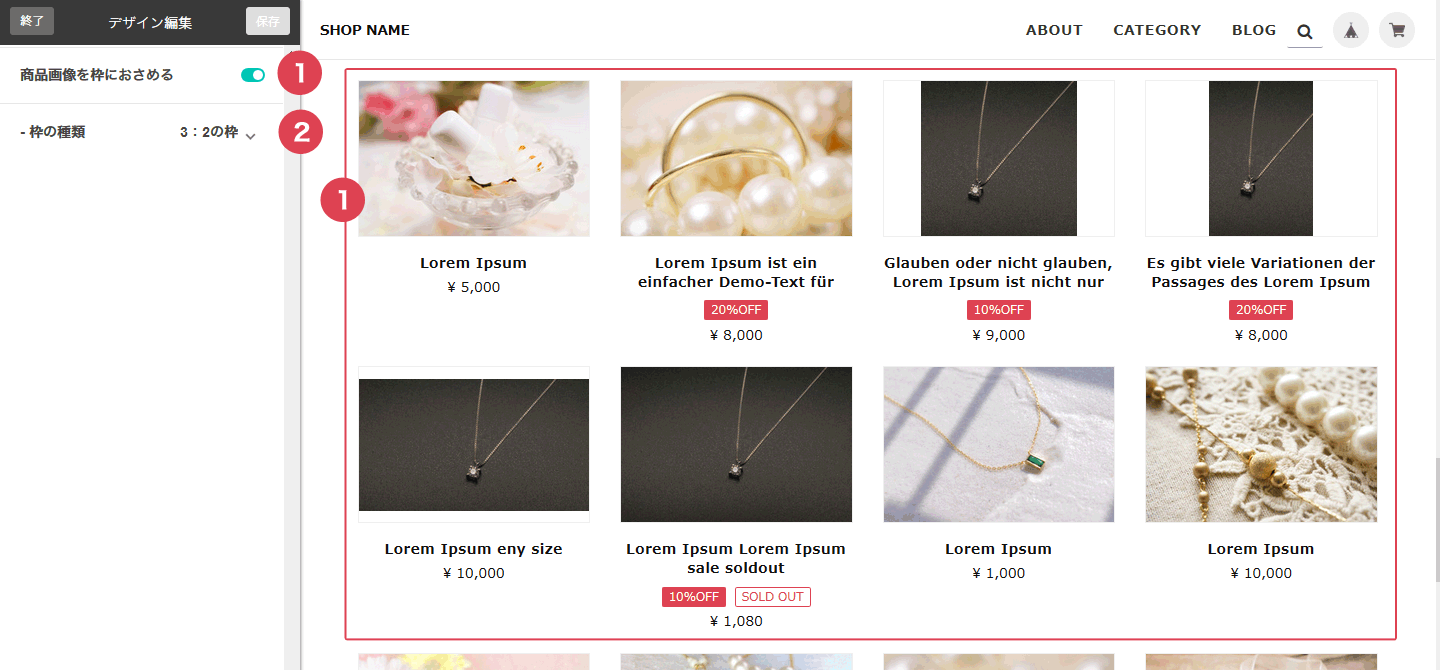
■ 商品画像を枠におさめる (ON/OFF)
商品画像の表示方法を設定できます。各商品画像の縦横のサイズが統一されていない場合は、「商品画像を枠におさめる」設定をお試しください。
- 1商品画像を枠におさめる
- ONにすると、商品一覧の商品画像と、商品ページのサブ画像(2枚目以降の画像)が、きれいに枠におさまって表示されます。
- 2枠の種類
- 枠の種類は、「3:2の枠」「4:3の枠」「16:9の枠」「1:1の枠(正方形)」の4つのなかから選べます。
■ [上級者向け]カスタムCSS (ON/OFF)
独自のスタイルシートを記述できます。
スタイルシートをよく理解している方は、デザインの調整にご利用ください。
「スタイルシート」の部分に記述した内容は、headのstyleタグ部分に追加で出力されます。入力欄には「.example {} 」のように、CSSセレクタから記述します。
■ スマートフォン設定
当テンプレートは、レスポンシブ対応のテンプレートです。「スマートフォン用のデフォルトテーマを使用する」は、「オフ」にしてご利用ください。